Using the Cart Plugins In Your Own Design (Part 2)
The Site Store Pro Dreamweaver and Designer Shopping Carts come with a full, sample store to quickly learn the cart features. One of the included features of the sample store (website) is a completely dynamic home page where all the feature are controlled directly through the web-based admin and the store owner/designer doesn't have to add any features to the home page using an HTML editor. The dynamic home page system is managed in the /estore_admin at CMS > Home Page Content.
With the Site Store Pro dynamic home page system, you can assign 10 different regions to the home page and load a different display plugin in each area. From a dynamic full-width, responsive photo gallery to category scrollers to featured item product displays, each feature can be turned off and on in real-time.
However, since many designers add Site Store Pro to an existing website and are not using the sample store as a site foundation, this tutorial will explain how to add the same dynamic content to your stand-alone home page in two different ways.
- Add Complete Dynamic Home Page System To Your Custom Home Page
- Add Individual Display Elements (Plugins) On Your Custom Home Page.
Before proceeding, please make sure you have completed the steps in the first tutorial where you added the cart framework include file and the required CSS and include files to your home page.
Add Complete Dynamic Home Page System To Your Custom Home Page
The easiest and quickest method to include a fully-managed dynamic home page system is to simply add a single PHP code line to your existing home page.
The disadvantage of this method is that all the content regions will load one by one in sequence and you may instead want to split up your dynamic content loading in different areas of your existing home page.
To add the full dynamic system to your home page, simple add the following line to the area of your page where you want the dynamic content to load:
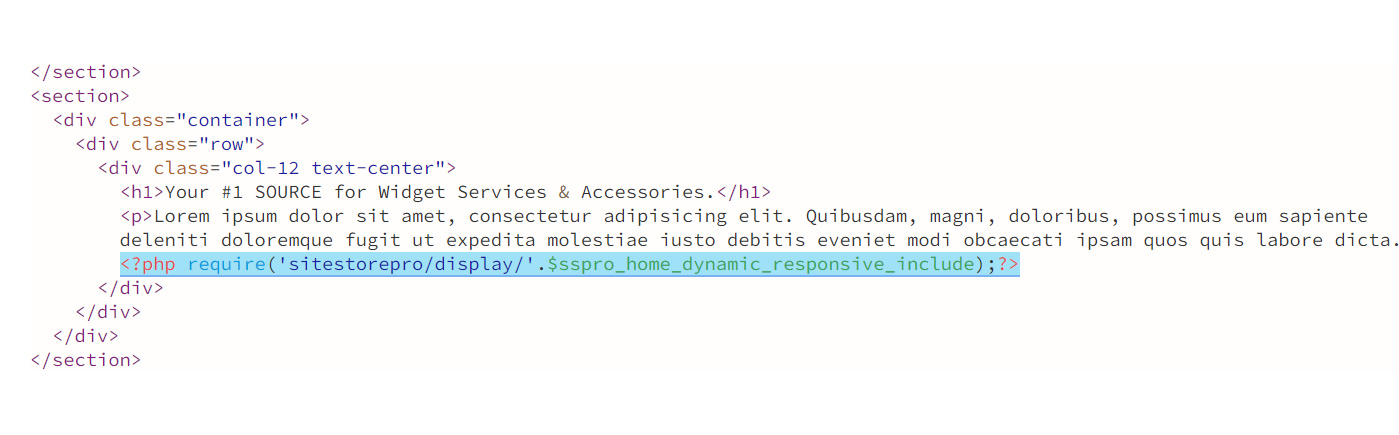
<?php require('sitestorepro/display/'.$sspro_home_dynamic_responsive_include);?>That's it.!
Your home page will now include a completely dynamic area that is fully managed from your /estore_admin/ area at CMS > Home Page Content.
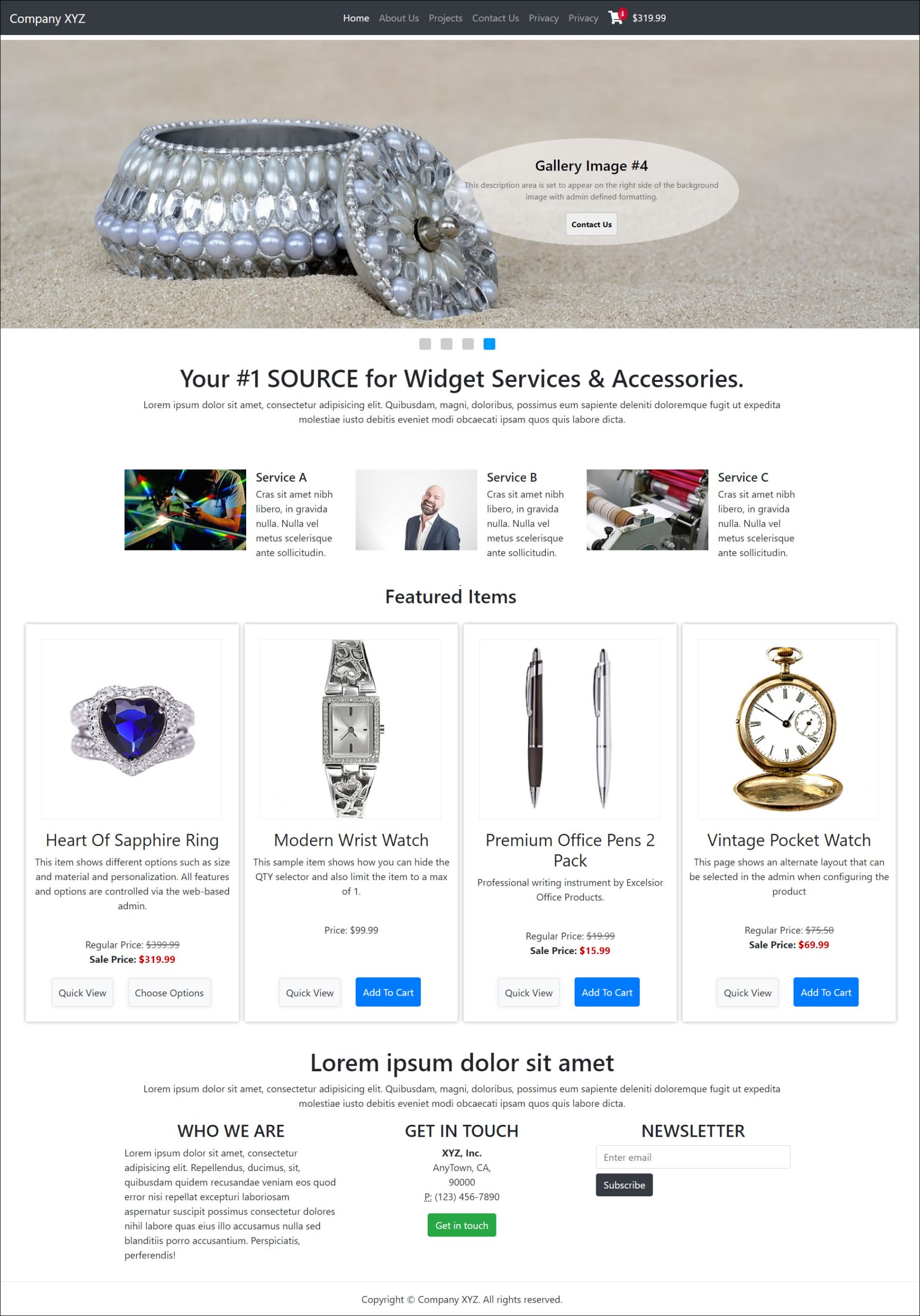
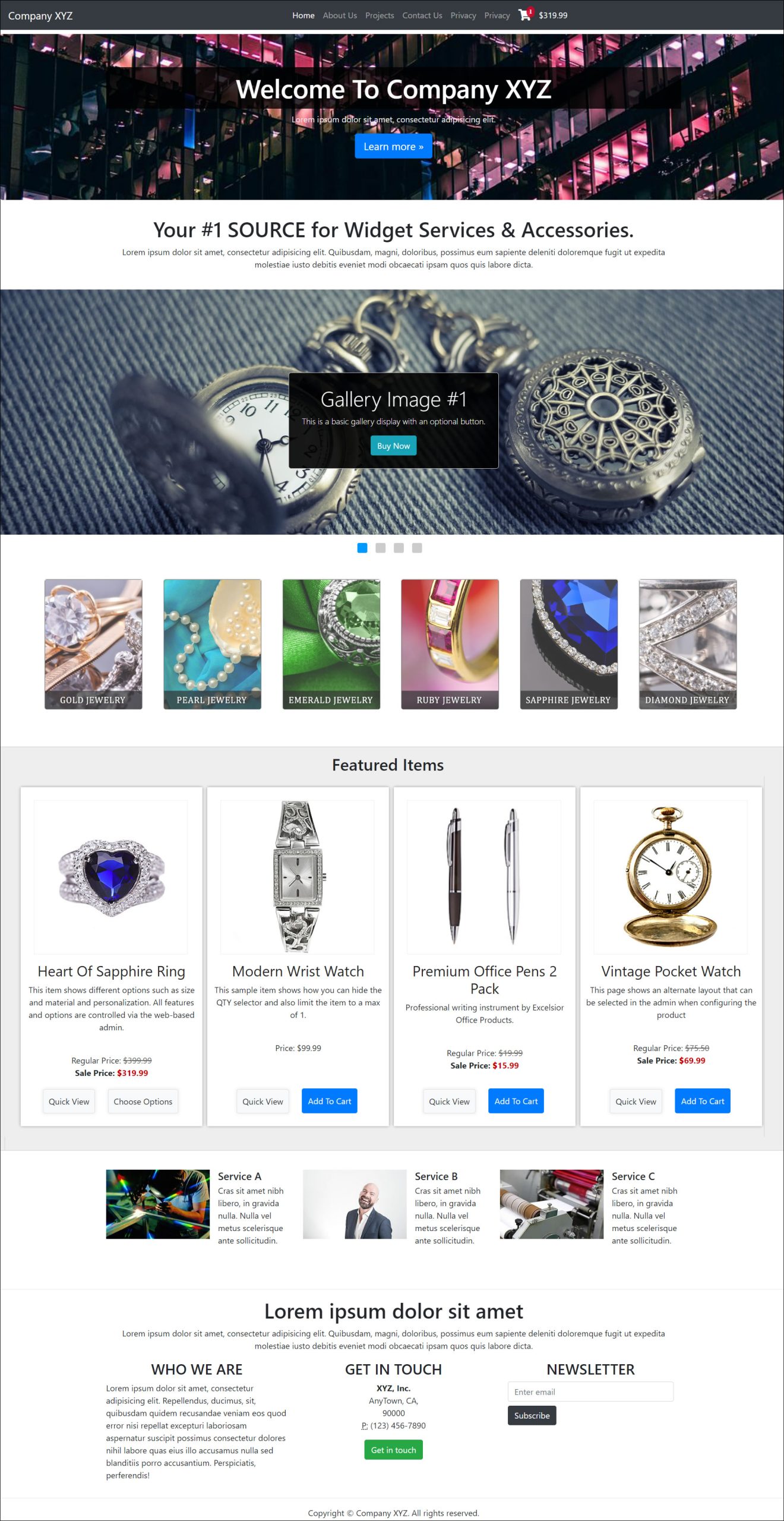
Below is an example of the above code added to the same home page that was used in the first part of this tutorial:


For the above example home page, we have turned on 3 regions with the following plugins :
- Home Page Gallery - 2021
- Home Page Shop-By-Styles Display
- Home Page Items Grid - 2022
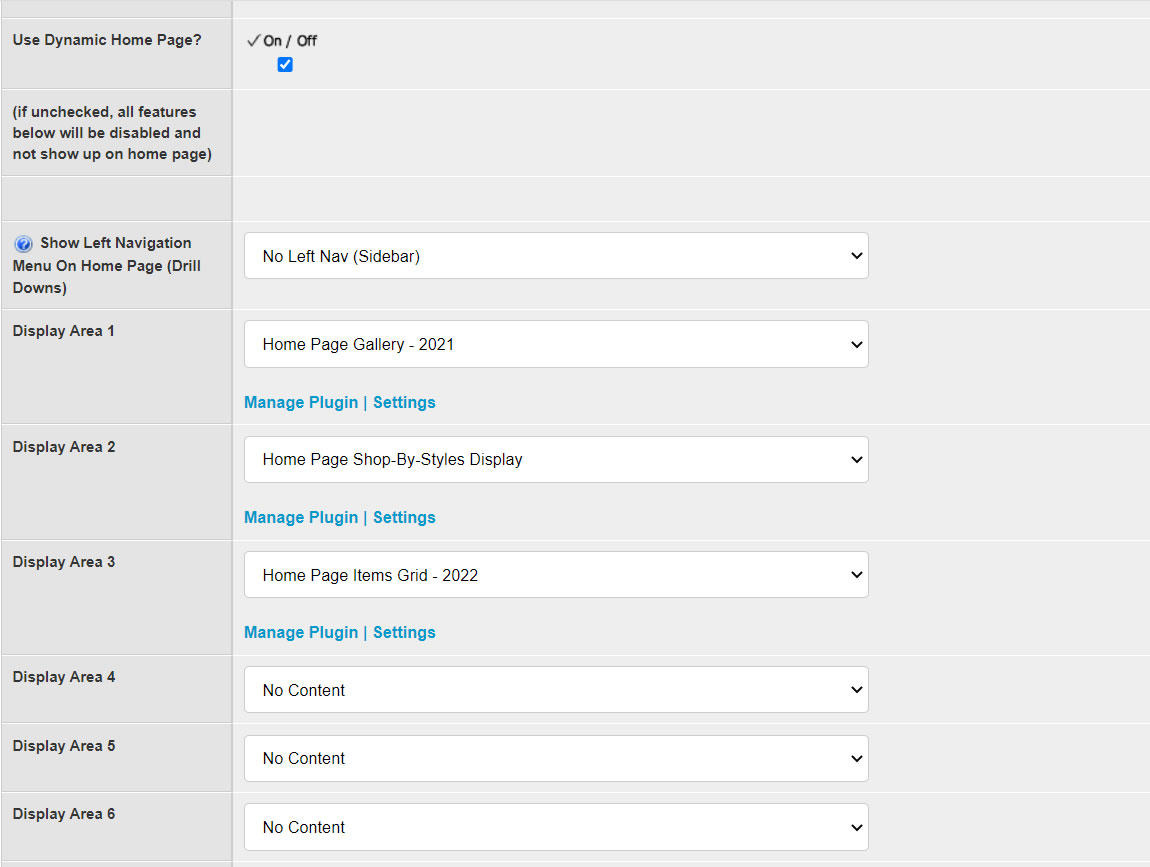
Below is a screen shot of the the individual plugins activated in regions 1-3 of the Dynamic Home Page system in the estore_admin area at CMS > Home Page Content.

Please note that when you add the full dynamic home page system to your custom home page, the SEO page features of the home page content form (i..e Page Title, Description and Keywords) are not used since your page meta tags such as Title and Description will be hard-coded (static) on your custom-designed home page.
Now that you have seen how easy it is to add the full dynamic system to your custom home page, let's look at the second scenario where you want to add different display plugins to your home page but you want to pick and choose where each plugin is displayed.
Add Individual Display Elements (Plugins) On Your Custom Home Page.
Most designers are very specific on how their content is displayed and having the full-dynamic home page system activated on their custom home page design won't work. Therefore, instead you can just pick where you want each plugin to show up and add them individually to your static home page design!
Just how you added the "Quick Cart" Display to the top navigation bar in the first part of this tutorial, you simply need to copy the short code for each plugin you want to display on your home page and paste in where you want it to appear!
Once the plugin(s) are added to your static home page design, you control the plugin(s) functionality and content directly from your /estore_admin/
For example, let's say that we want to replace the top section of the page (.., a div with a background image and some "welcome to our site content" text on top of the background image) with the dynamic home page gallery system where you can upload unlimited slides via the admin area and manage their display properties in real-time. With the dynamic gallery system, you won't need to manually edit the home page HTML code every time you want to add or replace a slide in your home page gallery display.
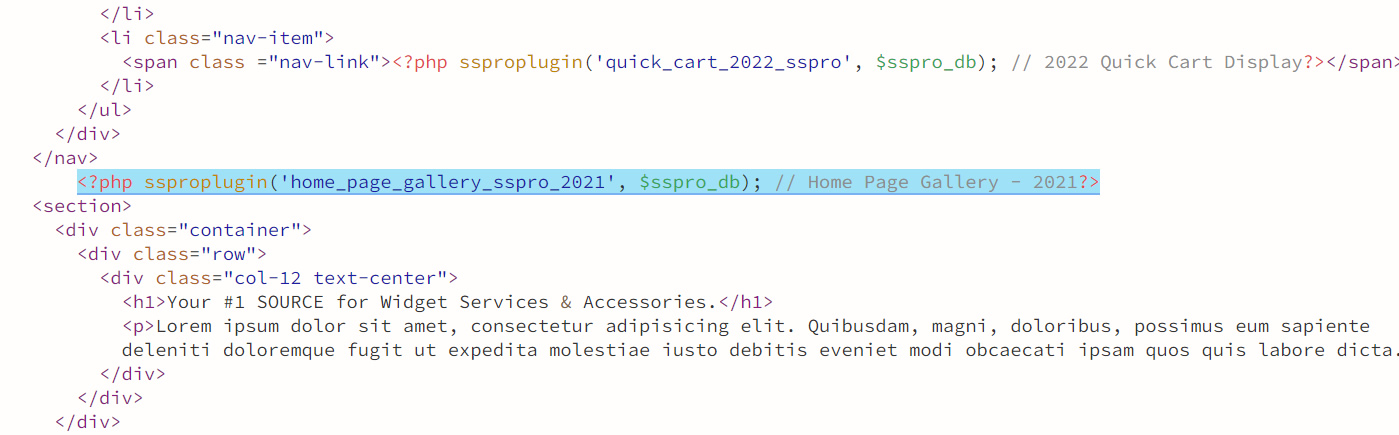
Below is the sample home page HTML code where we simply replaced the content in the top section with the Home Page Gallery short code we copied from the "Plugins" page in the admin area. (Note: we have removed the full dynamic home page include line that we added in the previous scenario )

Next we want to add the Home Page Featured Items Display (i.e items that are Marked to Show On Home Page in the General Info settings of the product's manager in the admin).
We want to place that display below one of our existing static content sections and directly above the footer area.
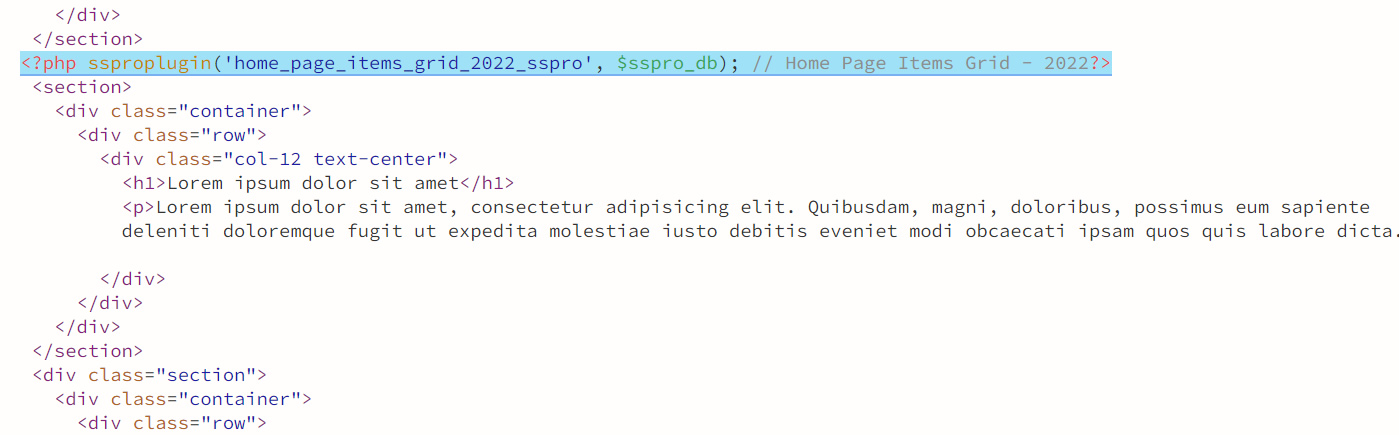
As per previous plugins, we locate the correct plugin in admin area under "Plugins" and copy the plugin shortcode for the Home Page Items Flexbox Responsive Grid

We then save our page, post it to our server via FTP (if testing on a remote server) and then view the page in a browser the changes which is a new "hybrid" home page that is combination of static hard-coded HTML and dynamic content placed in specific areas.