Dreamweaver Design Integration - New Site - Gen 4 Platform
If you are creating a new website and using the include sample store (website) as your starting point, this tutorial will show you how to quickly modify the sample store design with your own custom design.
Note: If you are a paid support plan user, you are entitled to one FREE design integration. If you provide a working layout of your design in HTML, we will apply it to your store files and set it up on your host / server.
Install Your Dreamweaver Shopping Cart First
If you just downloaded your Site Store Pro Dreamweaver Shopping Cart version and have not installed it yet on your hosting account or local server, please review and follow the Install Guide before proceeding with your design integration.
If you will be using the Dreamweaver DWT template feature for the fastest design integration, your site must be setup inside a Dreamweaver site definition so make sure that you follow the steps in the optional Dreamweaver site definition setup section.
After your have created a new site definition in Dreamweaver for your new online store and copied all the files from the "New Installation" folder into your site definition's folder, open up your Dreamweaver site.
How Dreamweaver Modifies the Sample Store Design
The included sample store design is modified by editing the Dreamweaver DWT files included with your install and/or fine-tuning the appearance of your new design by either editing the CSS online using the new UNIFIED CSS Manager in the web-based admin or creating a local CSS file to edit the CSS rules with Dreamweaver (or your preferred CSS editor)
With the new platform of Site Store Pro, you have the option of buiilding your entire site online or building some elements online and others in Dreamweaver. You can also create stand-alone pages in Dreamweaver that are completely developed offline and still embed dynamic elements in those pages and/or include those pages in the ecommerce application environment.
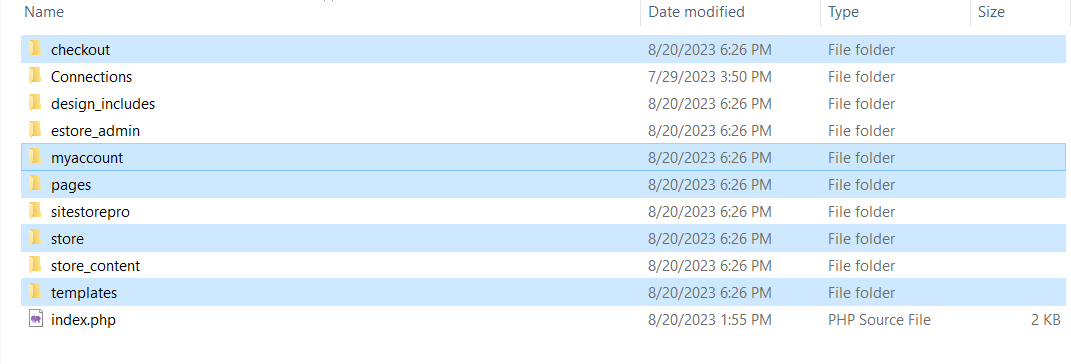
The new 4th generation ecommerce platform install of the Site Store Pro Dreamweaver version comes with 10 folders and a root index (home page) file. The highlighted folders and files will be modified during the design integration process.
(All images can be opened in a modal zoom window by clicking).
You will not be editing any of the files or folders in the /sitestorepro/ or /estore_admin/ folders and most likely will not be editing any of the other folders that are not highlighted above in blue.
The pre-skinned sample store pages are located in the /checkout/, /myaccount/, /pages/ and /store/ folders as well as the root /index.php.
The sample store online store pages are all associated (linked) to a specific Dreamweaver DWT file that is located in the /templates/ folder. If you change the design of the DWT templates that are included with the cart installation by replacing the sample store design in those templates with your website’s design, it will automatically apply your design to the entire shopping cart system.
If you have previously integrated Site Store Pro in the last 10 plus years, you will notice that there is not a /css/ folder in the new release folder structure. This is due to the fact that the new platform, by default, uses the UNIFIED CSS manager inside the web-based admin under CMS > CSS for the site css rules.
Changing the Page Layout (Structure)
Modifying the layout of the included sample store is quickly accomplished by editing the Dreamweaver Template (DWT) files in /templates/
Since we can't know how you want your new (modified) store to look, we will just do a basic layout modification and modify some features on the sample store design to demonstrate how you can move design elements around in Dreamweaver and then save the changes and it will automatically update all the associated pages in the online store.
Please note that the 4th GEN Site Store Pro system now includes a FULL CMS and site builder features including a dynamic header and footer builder.
Unless you specifically require your own custom header, we recommend building your header configuration in the admin using the dynamic header builder since it has not only been optimized for all device types but it includes support for multiple header configurations based on screen size as well as the ability to instantly embed dynamic plugin content inside the header. You are not required to use the dynamic header builder (or any of the site builder elements) but the header builder is an extremely powerful and versatile tool that will usually streamline your site development.
- For this basic tutorial, we are going to move some elements aroound in sample store's default configuration using the web-based admin header builder interface and then upload a new site logo.
- Then we will modify some site skinning elements using the web-based Unified CSS manager.
- Then we will replace the included dynamic footer system with a hardcoded footer so you can see how modifying the Dreamweaver template DWT files will automaticcally change the structure of content that is not linked (controlled) to an online dynamically populated element such as the footer builder system.
- Finally, we will show how you can optionallly export the online CSS and use Dreamweaver as your CSS editor instead of using the online Unified CSS Manager.
Login to Your Web-Based Admin To Modify The Default Header Configuration
We are going to assume that you have a functioning install of the demo store at this point either on your hosting account or via a local development site that is running XAMPP or similer (if you are not familiar with setting up a local server, we recommend just installing the application on your hosting account for development. If you are developing your site on your hosing account and you don't want anyone else to see it, you can set the install in development (offline) mode under Setup > Store URL | Store ON-OFF | SEO URL. Note: If you selected the "Clean Install" option during installation, the screen shots may not apply to your specfic install but the steps are the same.
Below is a screen shot of the starter website (sample store) header that comes with Site Store Pro when it is viewed in a browser in it's default configuration.
Let's login to the web-based admin at /estore_admin/ and then move the navigation bar to the top of the page and also change the install from using a multi header configuration (default) to the single configuration setup. The mulitple header configuration feature is useful if you want to display different content elements or position elements differently based on the screen size. Howver, most installs will only require one header configuration for all screen types. (Both single and multi-layout setups are responsive).
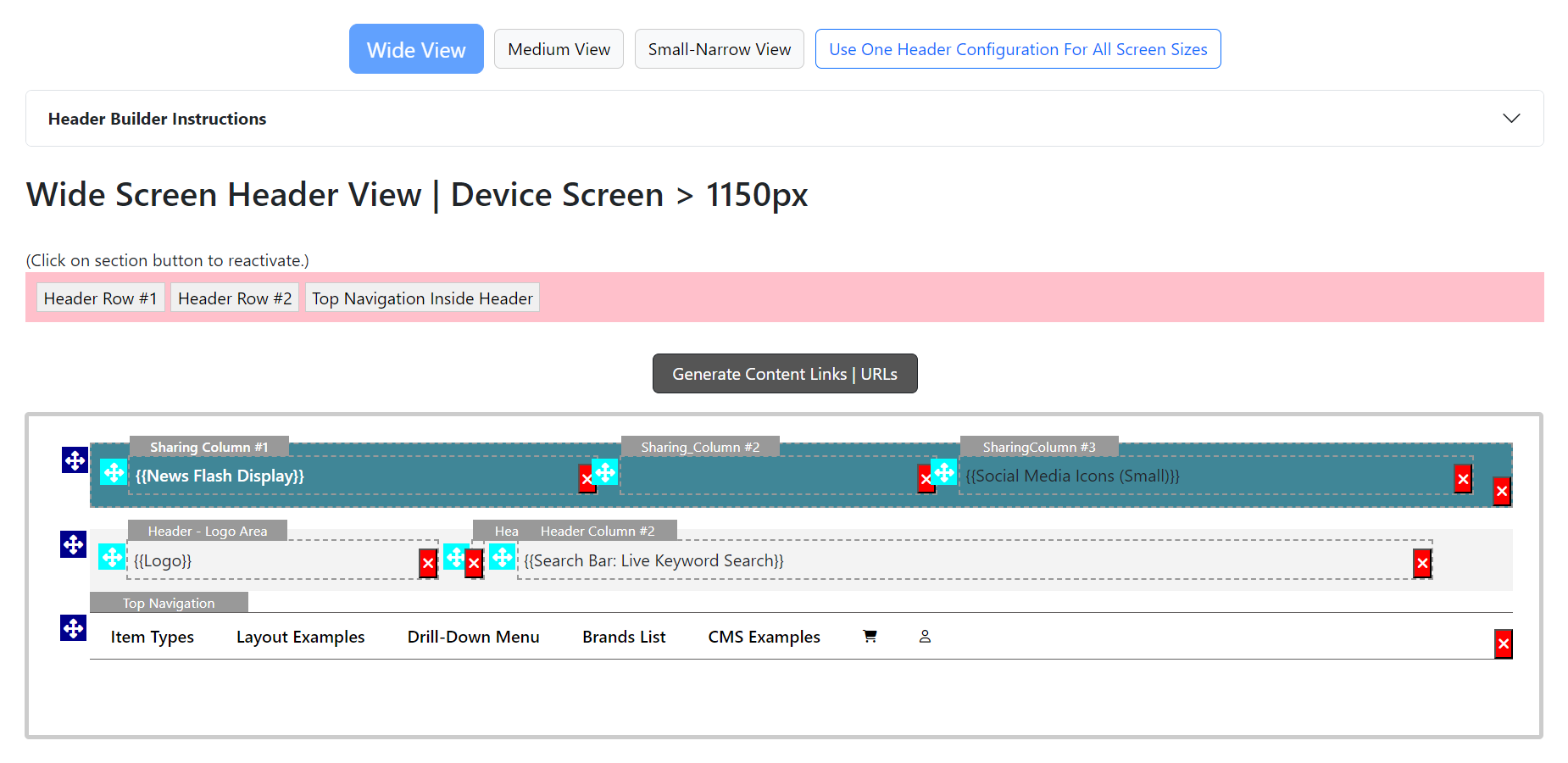
After logging into your admin, go to CMS > Header, Navigation & Footer ---> Header Builder | Content Manager and you will be shown a screen like below:
For this demonstration, we are going to drag and drop the 'Top Navigation' section using the blue arrows icon (drag handle) to the top of the display and then move (drag) the top 'Sharing Row' to the bottom of the display . After moving the two header sections, click the 'Save Changes' button and your modifed header will be shown below the configuration area in the real-time preview (or you can just go to the site and see the change there as well).
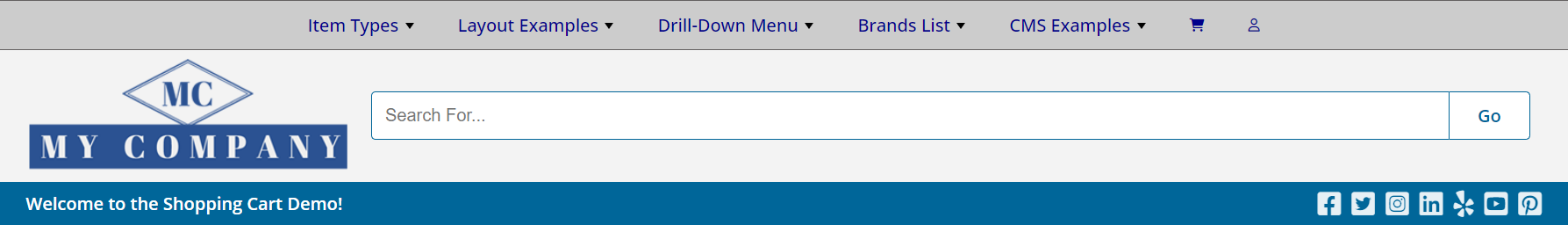
The top header will now look like this...
For future usage... If you change the header screen width size (by clicking on the 'Medium View ' , 'Small View' buttons on top of the header builder), you will notice that the header configuration and elements change based on screen size and the preview window shows you the rendered elements in that screen width.
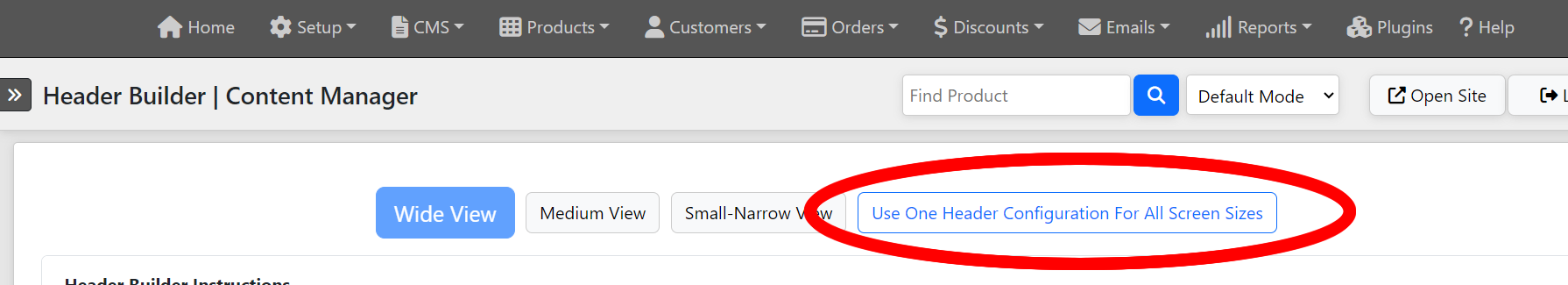
Howevr, for this example and simplicity, we are now going to set the site to use only 1 (one) header configuration instead of the default 3 and then we are going to upload a new logo to replace the 'Demo Store' logo.
First, click on the bottom that says 'Use One Header For All Screen Sizes' as shown below..
Next, click on the CMS tab again but this time select "Logo Upload"
Select a new site logo image from your computer for the field named 'Wide View (Default) Site Logo:
Screen size > 1150px' (the first one) and then click 'Update Content | Configuration' button when you are ready to upload your new logo.
(You can also select a new fixed menu icon as well now if you want to but for this tutorial, it is not required.)
The new logo can essentially be any dimensions you want but if you want to keep the same layout and header formatting just with a different logo (without having to modify the header CSS min-height, etc), then upload a replacement logo with a size of 325 pixels wide and 125 pixel high.
For our example, we are going to replace the demo logo with the following sample logo. You can use it for your tutorial ("Save image As") if you don't have a logo right now and just want to follow-along with a sample replacement image).
After uploading the new logo, you can click on the 'Open Site' button in the top right corner of the admin screen to open up the site home page in a new browser tab (... or you can go back to the "Header Builder" section and the new logo will also show up in the realtime preview window.
Now that we have done some basic header restructuring, let's now do some basic site color modifications using the Unified CSS Manager.
Change Site Colors, Fonts and Basic Skinning With The Unified CSS Manager
One of the main benefits of the online CSS manager is that whenver you save a change to your CSS rules, it create a revision record and allows you to name the saved record so that you can easily revert back to a previous CSS configuration if required.
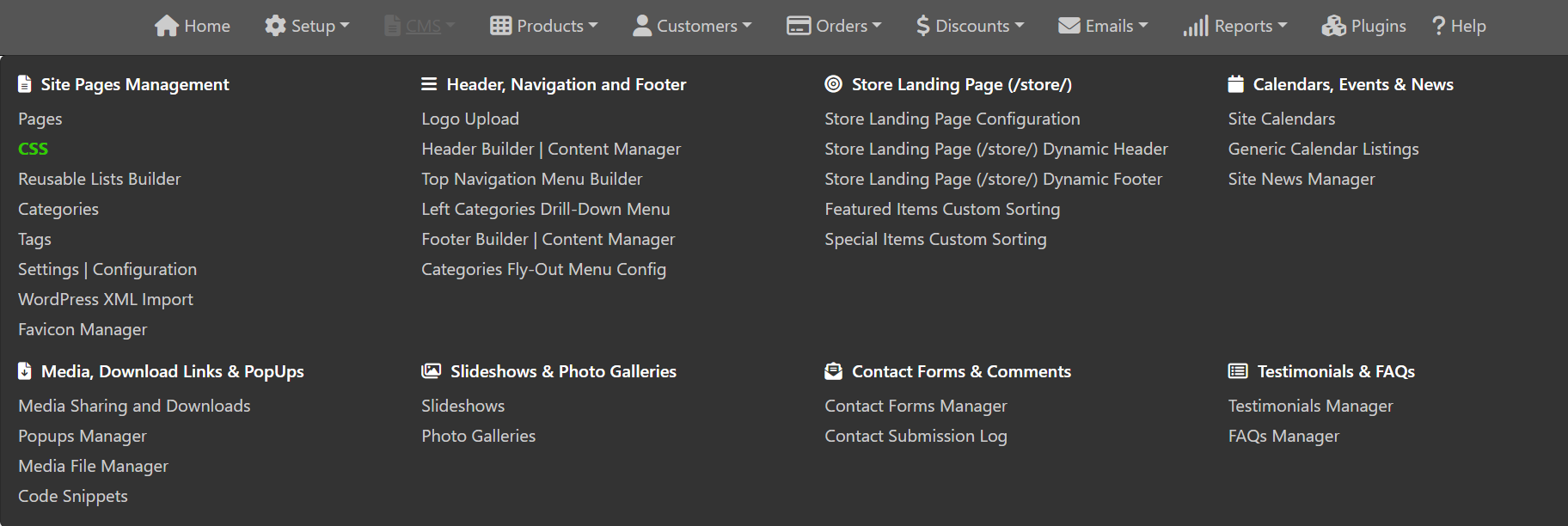
Click on the CMS tab on the top menu again and this time select 'CSS' from the left-side (second link from the top) of the mega-menu as shown below...
Once the page loads you will see all the different sections / areas of the site under the 'Site and Online Store' section
Click on the header bar for the section called 'Global CSS Variables' to expand the CSS rules for the site global CSS settings.
The Global CSS Variables are the fastest way to do a general skinning / modification of the major formattting rules for the site. However, the rules in all the other sections can be modified to fine-tune your specific install to display exactly how you require.
For this example, we are going to modify the top-navigation display background and font colors as well as the primary site access color which coincidently changes the background color of the top-sharing section which you moved in the previous section.
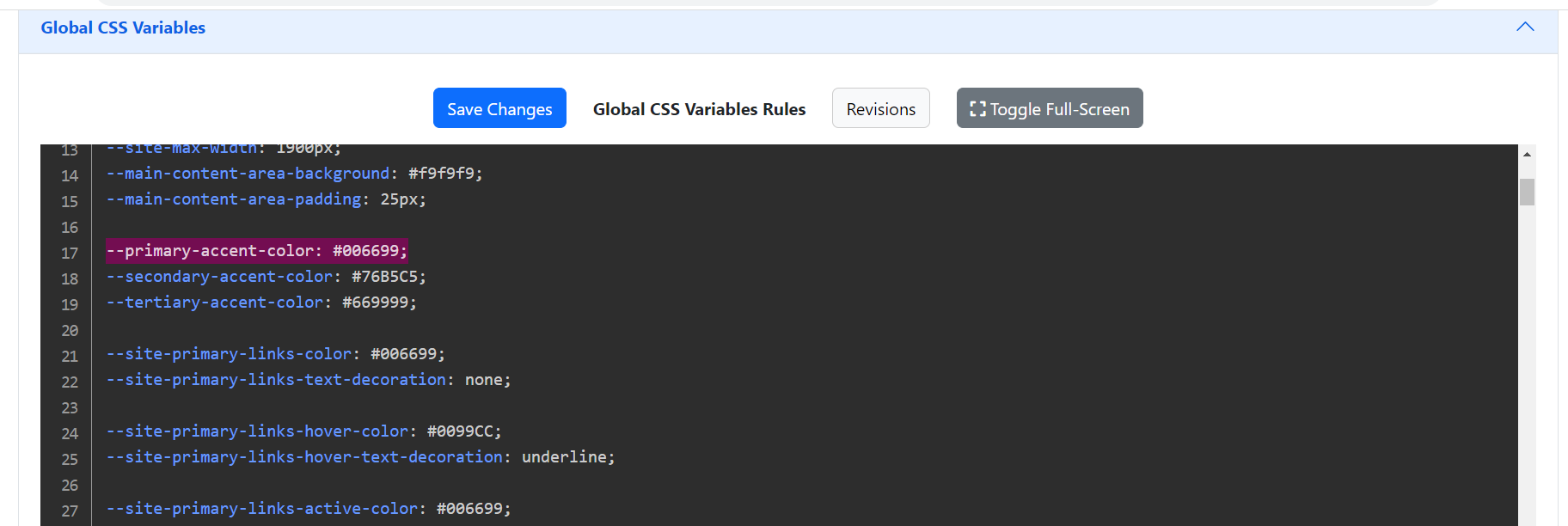
With the 'Global CSS Variables' rules accordian display open, scrolll down to line # 17 and replace the font color code with #006699 (or whatever color you want) as shown below:
(Make sure that when editing the CSS rules, you don't accidently exclude the closing semi-colon just like you wouldn't leave that out when editing in Dreamweaver.)
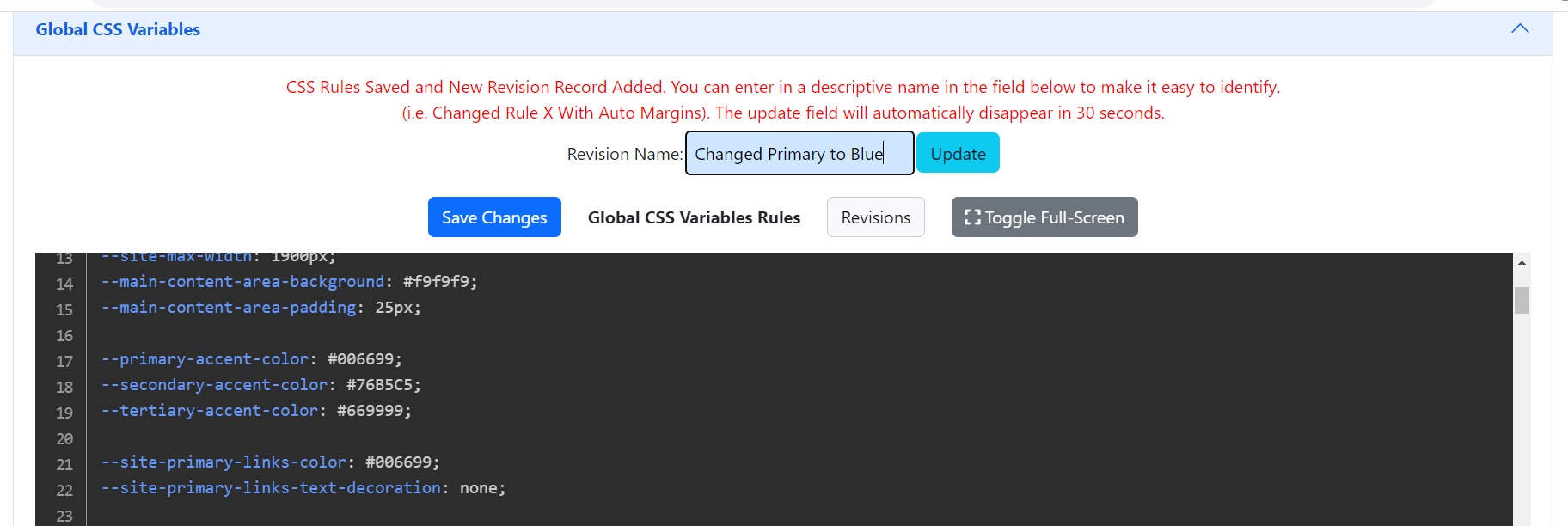
After making your primary-accent-color change, click on the 'Save Changes' button and then enter in a name for the revision record that is created (i..e Changed Primary Accent Color to Blue). Adding a custom revision record name is optional and the save dialog will automatically close if you don't enter and save a custom label but giving the revision record a non-default name can make it easier in the future if you are doing tons of CSS edits and you want to revert back to a specific configuration .. OR .. if you have a CSS configuration that you use for specific situations such as a holiday or sale.
After clicking the "Save Changes' button, a dialog will appear giving you the option to name your saved revision record as shown below. Enter in your revision record name and then click the 'Update' button to save your revision name and replace the generic auto-created revision name.
After you save your record, click on the "Revisions' button and a list of revisions for that specific CSS section will slide out from the left-side of the screen and you can see all revisions that you have made for that specific section as well as copy a previous revision's rules and replace the current live ruleset.
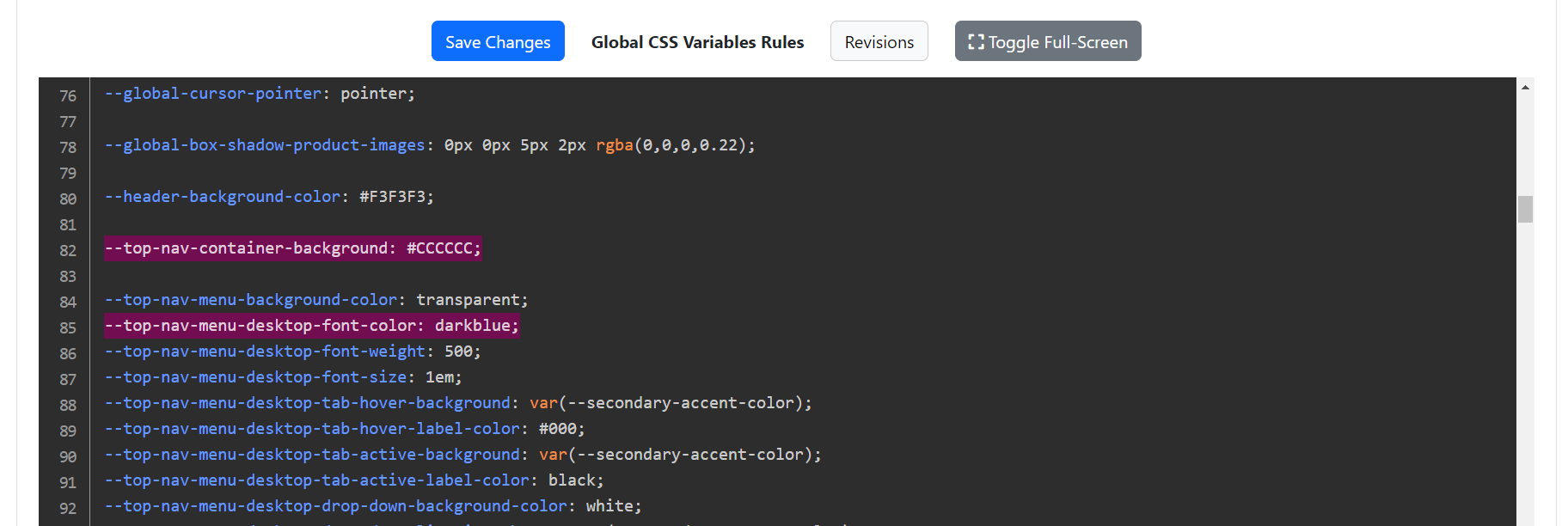
Next, scroll down to line # 82 and change the top-navigation-container-background from #FFFFFF to #CCCCCC (or just #CCC) and then change the desktop font-color on line #85 from 'black' to 'darkblue' as shown below and then save your changes.
Open up your sample site now and the top header will have changed to the new layout, new logo and the new colors:
Even though this was a basic and limited skinning example, ALL elements of the site header and all the site formatting from video backgrounds to full-width header images to embeded media can be applied to the site using the online tools.
We have yet to see a site that could not be completely built using the new Site Store Pro 4th Gen CMS and CSS tools in the admin area.
That being said, there are situations when the designer/developer wants to use their own custom menus, wants to build out a page manually or they prefer to edit the CSS in their HTML editor since they are familar with that type of development workflow.
Therefore, using custom code on the site structure file(s) and editing the CSS externally segways nicely into the next two parts of the tutorial..
Modifying the site structure directly using Dreamweaver DWT template files.
The new 4th generation Site Store Pro Dreamweaver version employs essentially the same DWT setup as all versions during the last 10 years. There are 4 seperate DWT files that format different secions of the site and the files that are formatted by those DWT template files have the ecommerce and/or CMS content dynamically loaded into the MainBody Editable Region.
Since so much of a site design is now controlled by CSS instead of the actual HTML layout (i..e. using Flexbox or CSS Grid allows you to specify section positioning and loading order without modifying the underlying HTML structure). using Dreamweaver DWT files is not as prevalent as a design management system now. However, DWT files still make it very easy to modify the site structure of pages sitewide without relying on include files and DWT files.
Open up the site definition you setup in Dreamweaver with all the files and folders in the "New Installation" folder and then open up the /templates/main_store_responsive.dwt.php file in code view. The following code below shows the default HTML that comes with the sample store:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- TemplateBeginEditable name="doctitle" -->
<title><?php echo $sspro_meta_title;?></title>
<!-- TemplateEndEditable -->
<?php include('../design_includes/meta_tags.php');?>
<?php require_once(SSPRO_REQUIRED_HEAD_LOADER); // DO NOT REMOVE ?>
<?php include('../design_includes/head_css.php');?>
<!-- TemplateBeginEditable name="head" -->
<!-- TemplateEndEditable -->
</head>
<body>
<header class="header_container">
<?php require_once(SSPRO_HEADER_CONTENT_LOADER);?>
</header>
<section id ="main">
<!-- TemplateBeginEditable name="MainBody" -->
<?php require_once(SSPRO_REQUIRED_MAIN_CONTENT_LOADER); // DO NOT REMOVE ?>
<!-- TemplateEndEditable -->
</section>
<section id="footer">
<?php require_once(SSPRO_FOOTER_CONTENT_LOADER);?>
</section>
<div id="backtop">▲</div>
<?php require_once(SSPRO_REQUIRED_JS_LOADER); // DO NOT REMOVE ?>
<?php require_once(SSPRO_REQUIRED_MODALS_LOADER); // DO NOT REMOVE?>
</body>
</html>
The sections in RED are required on every page that loads the Site Store Pro application and cannot be removed from the site pages or any new pages that are created using the DWT files. The two /design-include files are optional but if you want to use the dynamic UNIFIED CSS system, the /design_includes/head_css.php file is must be included in the head section. Finally, do not remove the MainBody editable region if you are creating your own DWT from scratch based on the DWT files provided with the application.
<!-- TemplateBeginEditable name="MainBody" --><!-- TemplateEndEditable -->
For this basic structure change, we will remove the dynamic footer loader file and replace it with some hardcoded (non-dynamic) html. On the main_stylesheet that you previously opened above, remove line #25 <?php require_once(SSPRO_FOOTER_CONTENT_LOADER);?> and replace it with some html either in code or design view. We will add a hardcoded copyright line that footer section ... example:
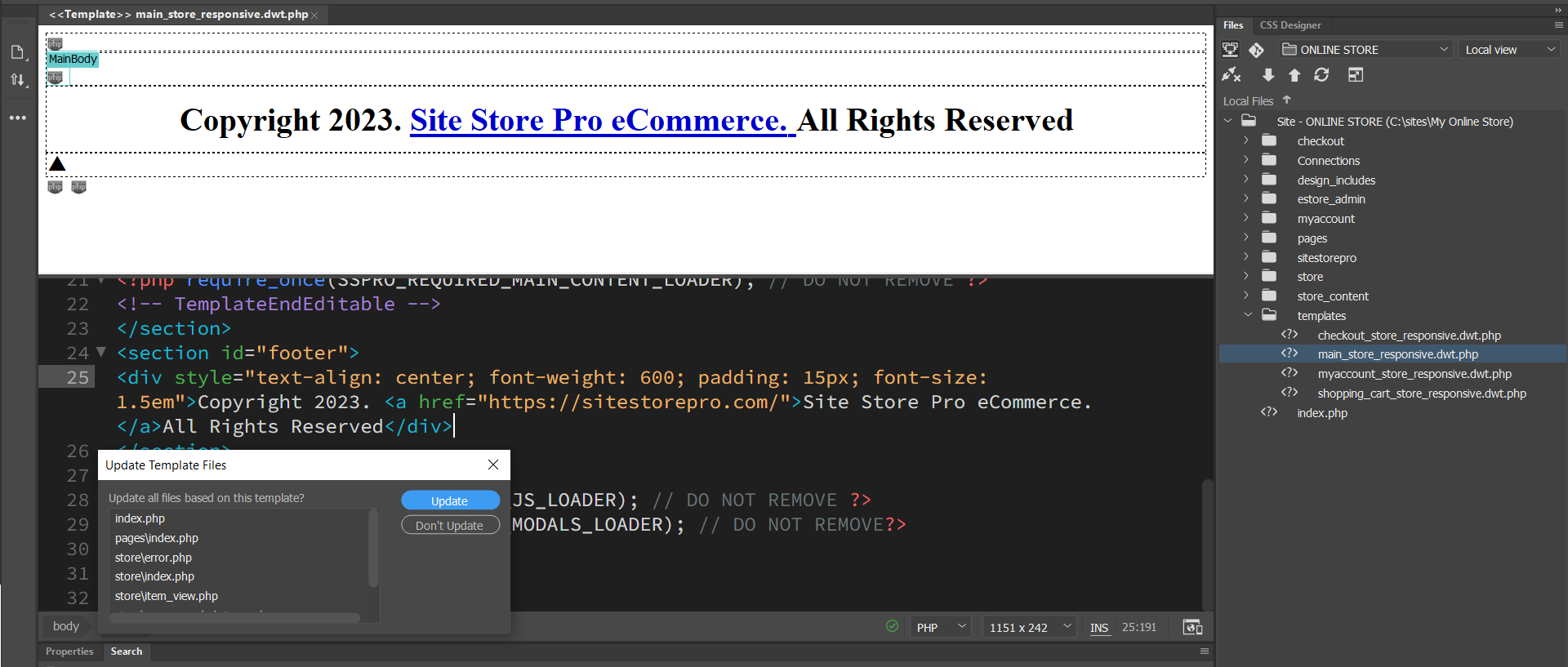
<div style="text-align: center; font-weight: 600; padding: 15px; font-size: 1.5em">Copyright 2023. <a href="https://sitestorepro.com/">Site Store Pro eCommerce. </a>All Rights Reserved</div>
On a live site, we would typically not include the CSS rules inline but for this example, it wil be a quick and simple formattting option.
After you add your code / design view modification, click 'File > Save' and if you setup your Dreamweaver site definition correctly, you should be prompted to update all pages that are associated with that DWT file as shown below:
Click on the “Update” button and viola!, your page footer layout change has just been applied to all the store pages that are associated with that template.
if you are not prompted with an alert identical to the one above, it either means your are not working inside a Dreamweaver site definition or your site definition cache need to be rebuilt so Dreamweaver knows which templates are associated with which files. If you are working in a Dreamweaver site definition and you do not get the above alert to update the files, click on Site > Advanced > Recreate Site Cache and then repeat the steps above where you make a space on the template file and save it. You should now be prompted with the above update alert it you were not the first time.
After the template update process completes, click on the “Close” button that appears as shown below:
Now that you have updated some of the store pages with your layout, you need to repeat the process for the other 3 DWT files in the /templates/ folder so that it applies the same layout change to the rest of the sample store files..
Click on File > Save As and overwrite the checkout_store_responsive.dwt.php file with the main_store_store_responsive.dwt.php file.
When you are prompted with the alert that the file already exists and would you like to overwrite the file, Select "Yes" as shown below
When the new version of checkout_main_store_responsive.dwt.php is opened on your screen, switch to code view (if not already in code-view) and click anywhere on the file that does not contain code i..e whitespace (example at the end of a CSS include line), and then hit your space bar.
Or you can remove some white space in the file by clicking somewhere without content and then your backspace button. Just be careful not to delete any content or accidentally add some text to the file. All you are doing with this trick is marking the DWT file as edited. This will make Dreamweaver think the file has changed but will not actually add any content to it.
The reason we need Dreamweaver to think that the file has changed is that it will not update files associated with the template unless it records that the file has changed. When you overwrote the checkout_main_store_responsive DWT file with main_store_responsive DWT file, it obviously changed it but Dreamweaver will not recognize that that it has changed unless we make some type of small edit to the file again.
Now that the template has a small pseudo change on it, click File > Save and you will be prompted to update all the files associated with the checkout template. Click the "Update" button as you did previously and then the "Close" button.
Repeat the same process for the shopping_cart_store_responsive.dwt.php and my_account_store_responsive.dwt.php file so that you update all the online store pages with your layout. Each overwrite of a template must prompt you to update the associated pages to apply the layout change to all the files in the sample website.
Now that you have modified the layout you just have to upload the files to your website to test your design (or test it on your local server if you have a local webserver and local MySQL server configured already. ie. XAMPP, IIS/MySQL)
Upload The Online Store Files With The Layout Change
To verify that your install is working with the new layout, you will need to post the files that were changed (updated) by the DWT templates to your running cart installation on your web server. (or view your installation on localhost if you have previously setup XAMPP, IIS/MySQL on your local system)
The following folders such be posted:
- /checkout/
- /pages/
- /myaccount/
- /store/
and the root /index.php page.
Once the folders have been uploaded to your web server, go to installation URL and you should see the new layout default dynamic footer content replaced with the hardcoded HTML that you added.
If you do not see your site design, make sure that the files in the above folders were updated with your new layout and that they were uploaded correctly (i.e open a file in Dreamweaver like /store/index.php or /store/shopping_cart.php and you should see the layout changes on the file when viewing it in either code or design view. Then confirm that the file on your web server is the same version as the one that has been updated with your design).
Export Complete CSS From Admin For CDN or Local Editing
There will be situations where you prefer to edit the CSS in Dreaweaver instead of online. Usually, it will be due to the familiarity factor of editing CSS in Dreamweaver or it could be that you prefer the find and replace feature of DW to locate a specific cSS rule, etc.
Regardless of the reason, the one thing you need to know is that if you start editing the CSS offline, you will not be able to use the revision feature of the online CSS manager unless you add any changes/additions you make offline to the online rule sections. For some designer/developers that is not an issue since they can simply undo their changes offline.
For many developers, including our worklow since we started using the 4th gen system exclusively, we keep the CSS inside the Unified manager until the site is ready to launch but we do use Dreamweaver very frequently to modify the rules offline and create new ones.
However, we copy and paste the rule edits from Dreamweaver into the correponding section in the online CSS Manager and save them there. We prefer the way Dreamweaver works with CSS, especially since it will alert you to invalid CSS syntax, duplicate rules, etc. but having the CSS online makes it much easier to work with teams on the site as well as keep track of specific cSS changes without having to use an external revision tracking system.
Even though you can edit the CSS entirely offline and then post it up to the server just like a regular Dreameaver designed site, the main reason most developers export the CSS from the online UNIFIED CSS manager is not to edit it exclusively offline but to export the FINAL CSS rules for a completed LIVE site to be distributed via a CDN.
If you will be only editing specific sections offline, we recommended just copying that section from the online manager.
If you want to either edit the entire site CSS content offline and/or post the LIVE complete CSS up to a CDN however, the process is the same.
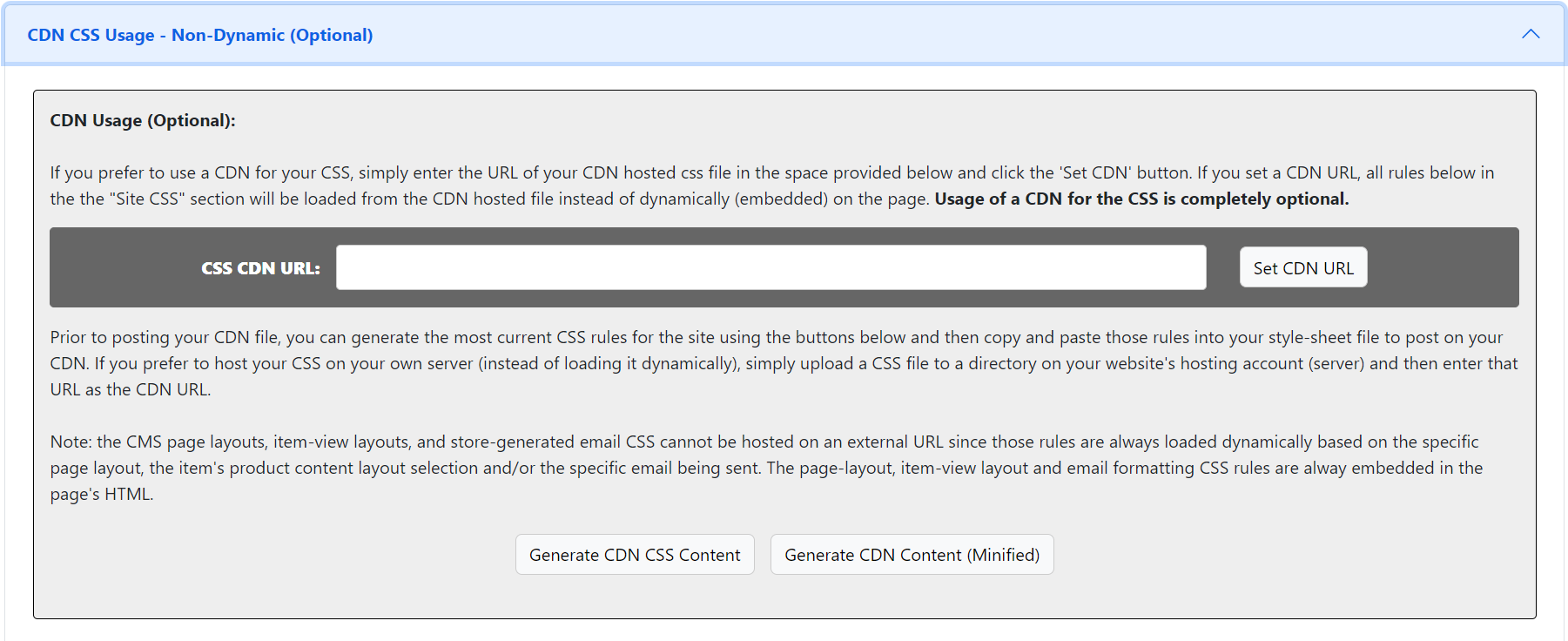
To export the entire CSS contents, you simply go to CMS > CSS and click on the CDN CSS Usage (Optional) Panel and then click on either the ' Genrate CDN CSS Content' or 'Generate CDN Content (Minifed)' button on the botom of the panel as shown below. (The only difference between the two buttons is that one exports the CSS the full format with comments, spacing, etc while the other exports a minified version) . Clicking on one of those two choice will load an new window with the CSS files on the page and if you click anywhere on the page, it will select all the content of the page.
Once you have copied the complete CSS rules, you can open up a new CSS document in Dreamweaver and then save it locally.
The local .css file can then be uploaded to a CDN provider such as Amazon Cloudfront (s3) or you can upload the saved .css file to a directory on your install (server).
To load your external file automatically on the site without specifying it on the html pages simply requires that you enter the URL where it was posted in the field labeled CSS CDN URL on the same panel where you exported the file. After entering your "CDN" URL (which can be just a URL to your own server's CSS directory), click the set CDN button to save it.
IMPORTANT: Once a CDN CSS URL is entered and set, the online rules will not be loaded and the site CSS will be loaded from the external file instead.
Note: even though the main site CSS can be loaded via a CDN, some css rules are always loaded directly from the database since they are dependent on the content. Those rules are the site page column layouts and the product page column layout CSS rules. Since each site page, store section and item can have it's own independent layout, those rules have to be always loaded dynamically since they can change from page to page and item to item.
Dreamweaver Live Preview (Optional)
The following section is completely optional and may be considered "advanced". It is not required for any type of Site Store Pro design integration and functionality and is not required for any of the above sections.
Note: Many developers spend a lot of time trying to get a localhost webserver/database server configured and a local Site Store Pro application running and working inside Dreamweaver's live preview feature and sometimes it is a futile endeavor. You do not need to test anything locally and will finish your design integration FASTER without trying to setup a local version of your installation. That being said, we get asked how to setup this feature a lot so have included it this tutorial as an addendum only.
Instead of posting each content change up to your web server when you are editing site layouts and CSS, Dreamweaver has the ability to preview your design changes in real-time directly from inside Dreamweaver using the Dreamweaver Live feature. (even for most dynamically generated content). The Dreamweaver live feature can benefit designers who make a lot of changes via CSS since the modifications can be seen inside of Dreamweaver instantly.
In order to use the Dreamweaver's Live preview feature with dynamic PHP content, you will need to setup a testing server in your Dreamweaver site definition.
The easiest way to view and test content directly inside of Dreamweaver is to use a local web server and database server (i.e.. AMP stack on Windows or MAC (Apache, MySQL, PHP) or IIS/PHP/MySQL server on Windows). (You can also live preview your files on your remote webserver (host) through Dreamweaver but your host must support remote MySQL connections and it sometimes won't work on remote web servers without a lot of trial and error).
If you are running your Site Store Pro install on localhost instead of uploading content to a remote server to view and test, you need to setup a "testing" server in Dreamweaver. Setting up a testing server in Dreamweaver is very similar to setting up a remote server for FTP.
Open up your site definition in Dreamweaver (Site > Manage Sites and then click on the pencil icon to open up the Definition properties)
When the Site Definition Window has opened, click on the "Servers" option in the left panel and then click on the (+) button on the lowerr portion of the window and the server dialog screen will appear.
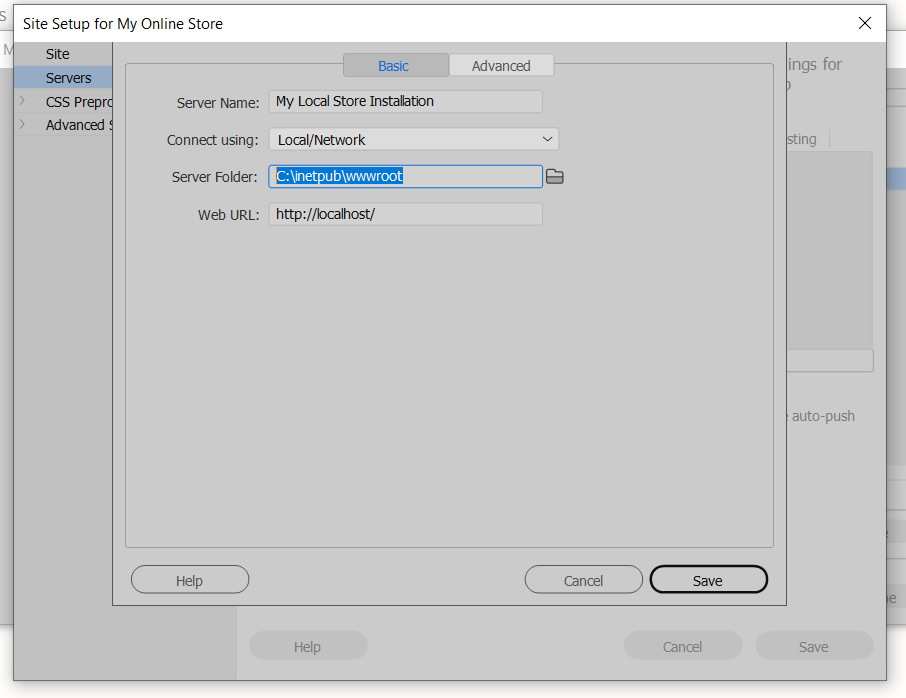
- Give your local server a name such as "My Local Store Install"
- Select "Local/Network" in the "Connect using" drop-down.
- Browse to where your site definition folder is located in the "Server Folder" field. (if you click on the folder icon, it should default to your site definition folder).
- Finally, enter the URL of your localhost server. (usually just http://localhost but if may be different if you installed your site in a sub-directory of the local server)
Below is a screen shot of the server settings panel correctly configured when the local server type is IIS with PHP and MySQL and the installation was installed under the default IIS webserver location C:\inetpub\wwwroot. If you are using and AMP Stack (Apache/MySQL/PHP), your values will be different but the concept is the same.

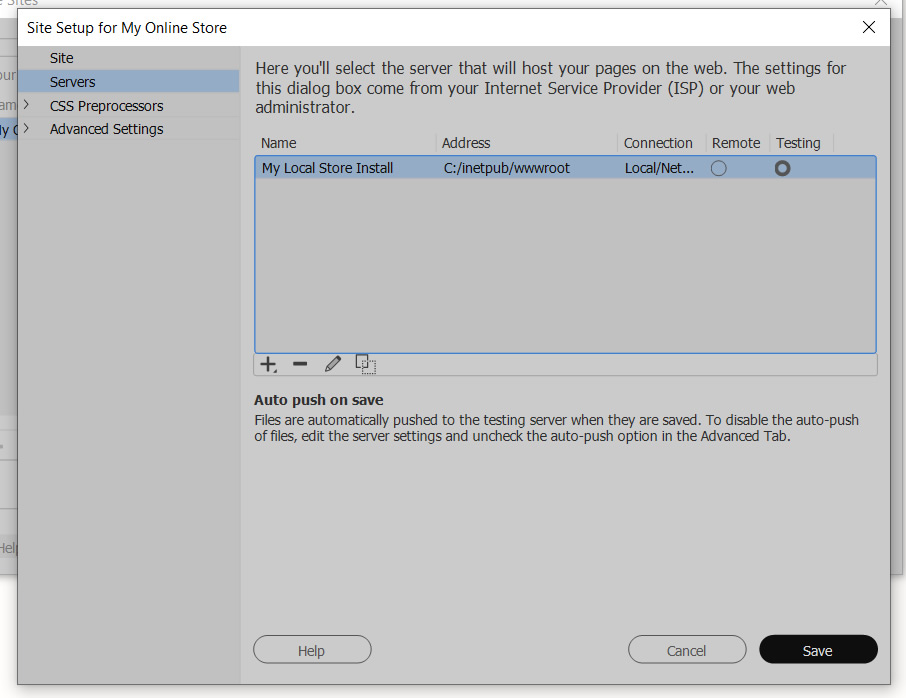
Click "Save" to record the server in Dreamweaver and you will be redirected back to the previous servers panel.
Make sure you then select the "Testing" option on the screen since it will default to "Remote".
After selecting "Testing" as shown below, Click "Save" again to complete the setup.

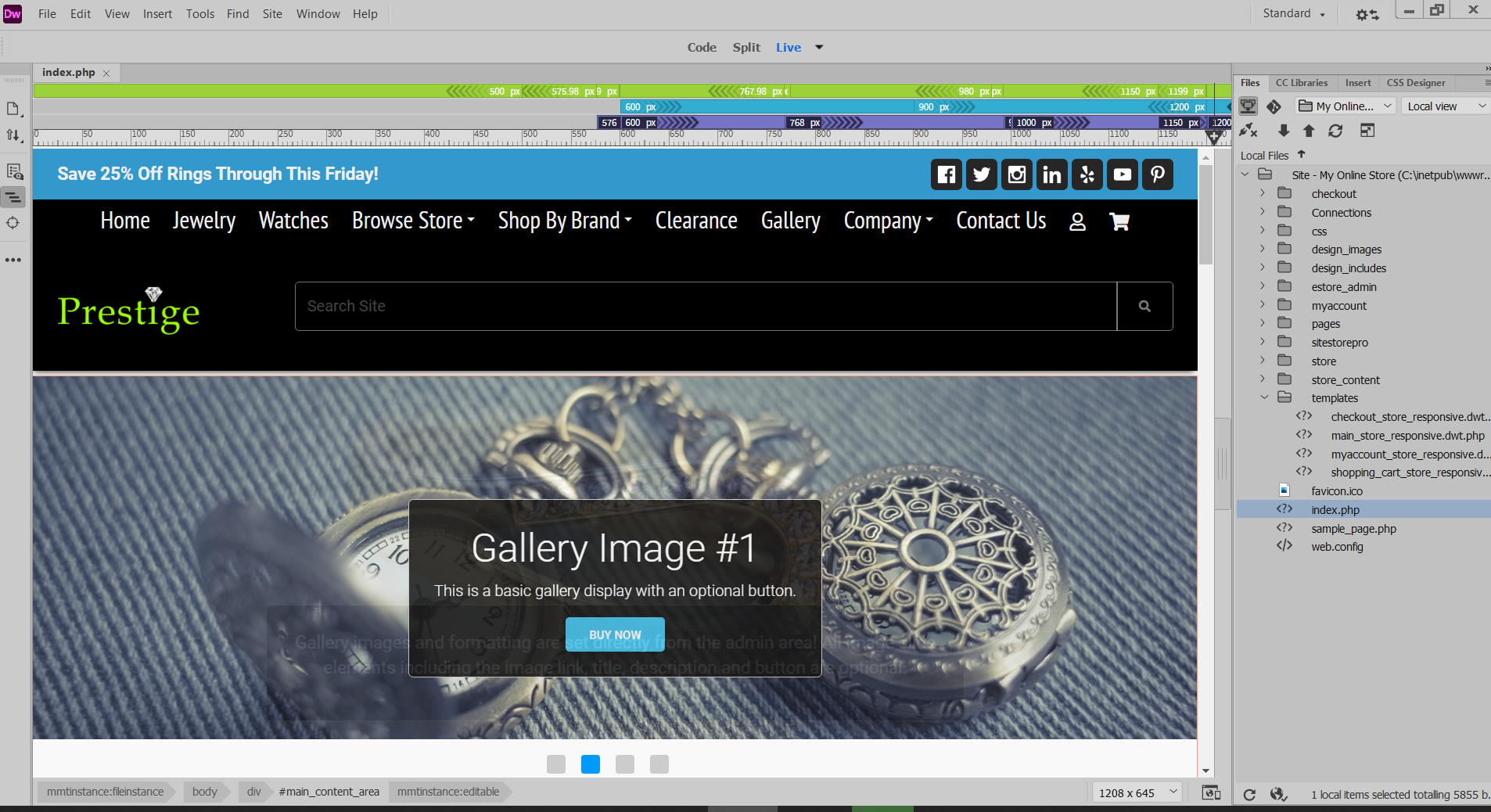
If everything is setup correctly on your local server and your settings are correct for your testing server in Dreamweaver, you can now view most design changes in Dreamweaver in real-time using the Live function.
Below is a screen shot of a sample store home page displayed inside of Dreamweaver

Now that we have showed you how to setup Live Preview.. we will now tell you not to use it...
The live preview feature's primary benefit is the ability to instantly see any CSS and layout changes, but as per above, it is not required for design integration or any store features.
The Dreamweaver Live preview feature can be helpful in certain situations but generally it will not save you any time. Simply uploading your file changes to a hosted server is much more efficient since eventually you will need to post BOTH the files and database up to a remote server anyway.
For example, we do a ton of design integration projects and we never use the Dreamweaver Live Preview feature. We do ALL of our design integration inside Dreamweaver even if the design is not a DWT template design but we don't use the Live Preview feature.
We highly recommended posting and testing all your development changes on the same server where the site will eventually be hosted.
This prevents prevents any issues you may run into with the server not being properly configured, having to change all the content URLs from a localhost install to a live server URL, etc. Any time you may save by using a local server to view design changes will be erased by having to move everything from the local version to a live server and retest it.
If you are going to run your store on the same server as your current live website, simply create a test (development) directory on your current hosting account and use that for development. (Just be careful that you always post your files to the test folder and not the root of the site FTP until you are ready to move all your content from the dev folder to the site root.)
We hope this addendum for the localhost/preview feature of Dreamweaver helped clarify the pros and cons of the feature. If you need assistance with your site integration, please do not hesitate to contact support.